On this page:
One way to start using Omnicept is by checking some of the samples that we do provide for Unity or Unreal. Samples are made to use different data coming from Omnicept and display or make interactive changes with the data.
Display
Display sample aims to provide a base UI for displaying data coming through glia.
Unity
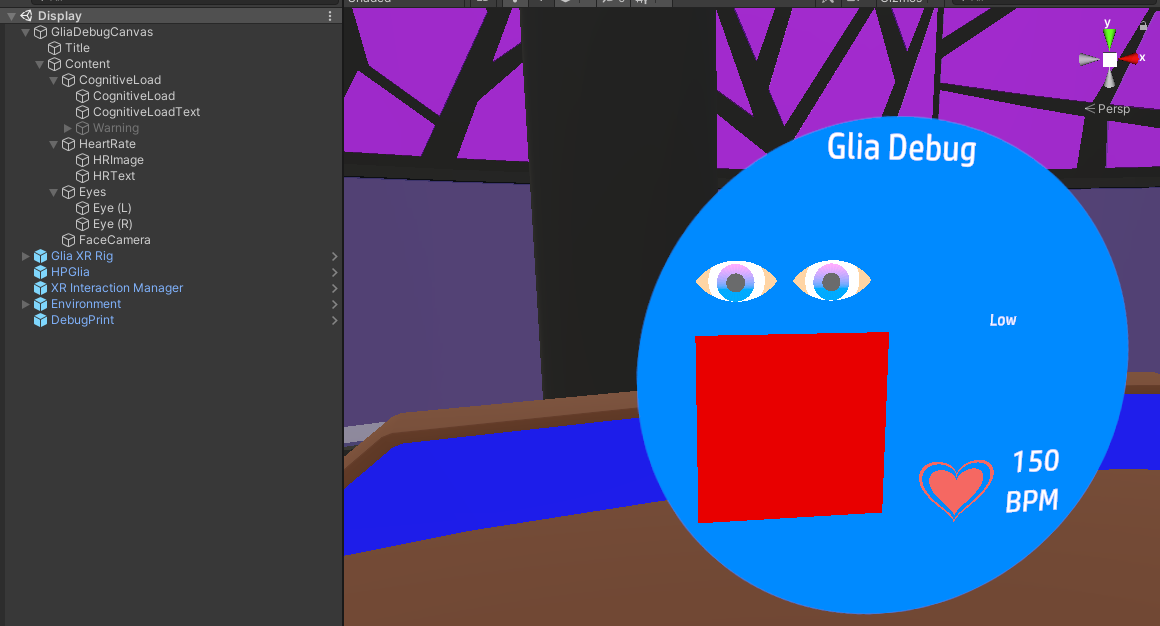
On the unity display scene there is the main canvas that contains the necessary UI items to display all the sensor data:

We provide some sample scripts that do use unity UI elements to display the sensor data:
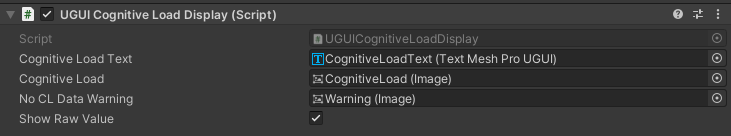
- Cognitive Load Display: Displays with a circular dial and text the cognitive load data.

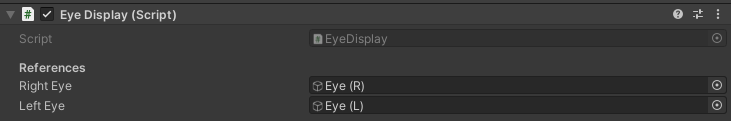
- Eye Display: Displays with a custom material the pupil position for both eyes.

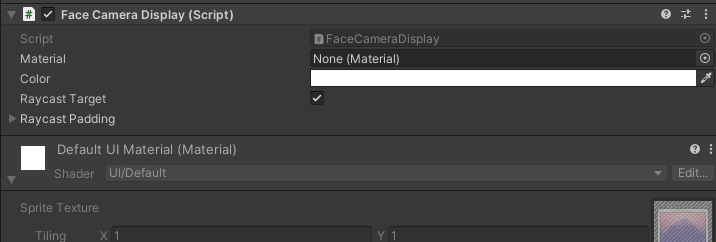
- Face Camera Display: Displays as a graphic unity element the face camera form omnicept.

- HR Display: DIsplays on Text Mesh Pro text the HR.

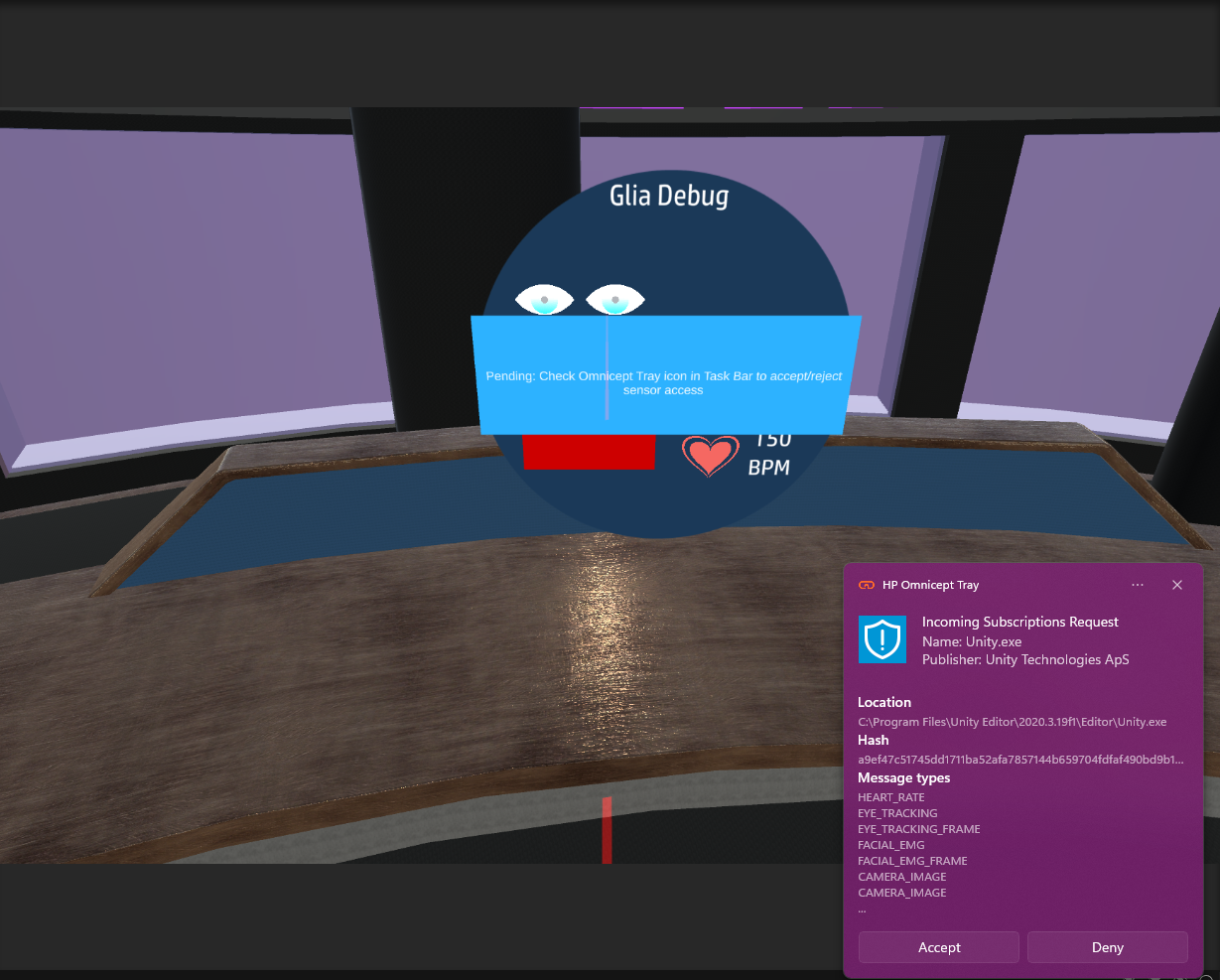
Additionally, we have added a prefab called SubscriptionStatus where you can find how to check the tray app access notification status.

Unreal
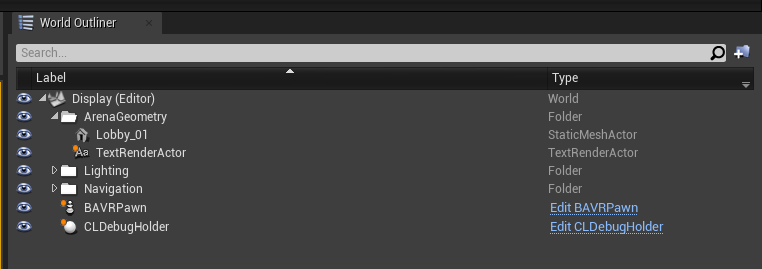
The Unreal map has a VR Pawn and an actor which holds the debug UMG as UMG needs an actor to be displayed as a 3D widget for VR. Additionally, we have a base environment so we don't let the user hanging in the void.

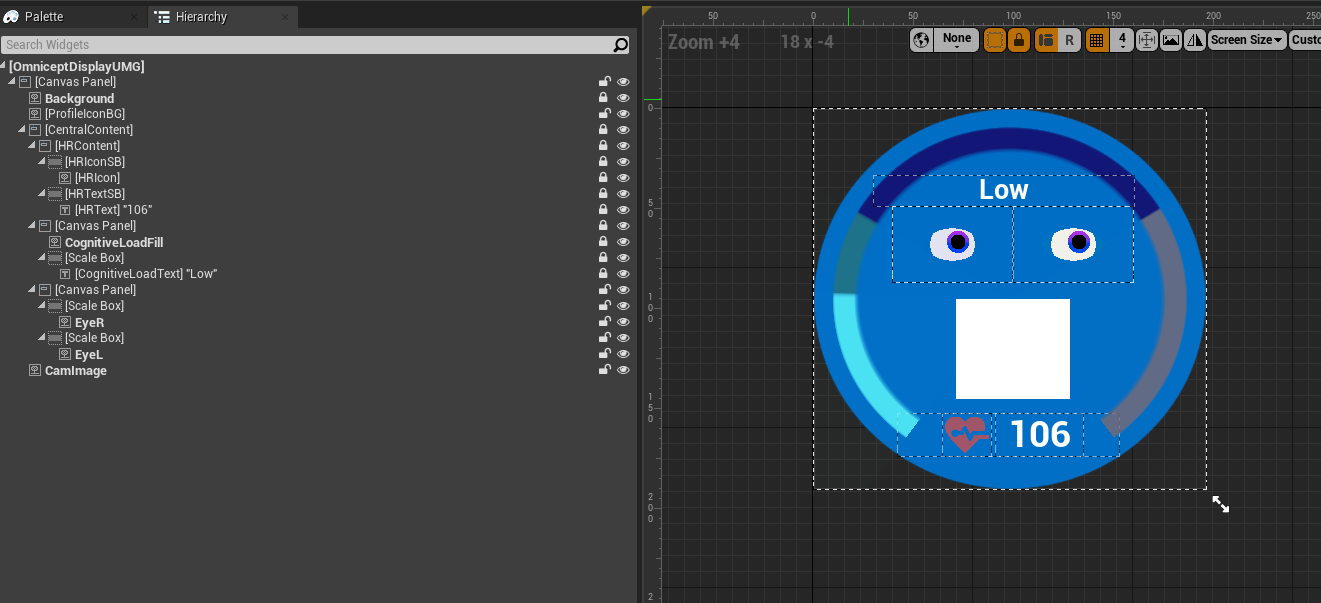
In order to display omnicept data, we will use UMG. The UMG for displaying the sensors look as follows:

The blueprint section of the UMG widget has all the blueprints that show how to update UI with the incoming data from Omnicept. Inside the UMG blueprints there are 2 examples of updating this data:
- Delegate: Get glia delegates to bind a custom event to it and update the UI when your event is called.
- Content Bindings: Bind to the text update a function that polls glia status and returns the appropriate text.
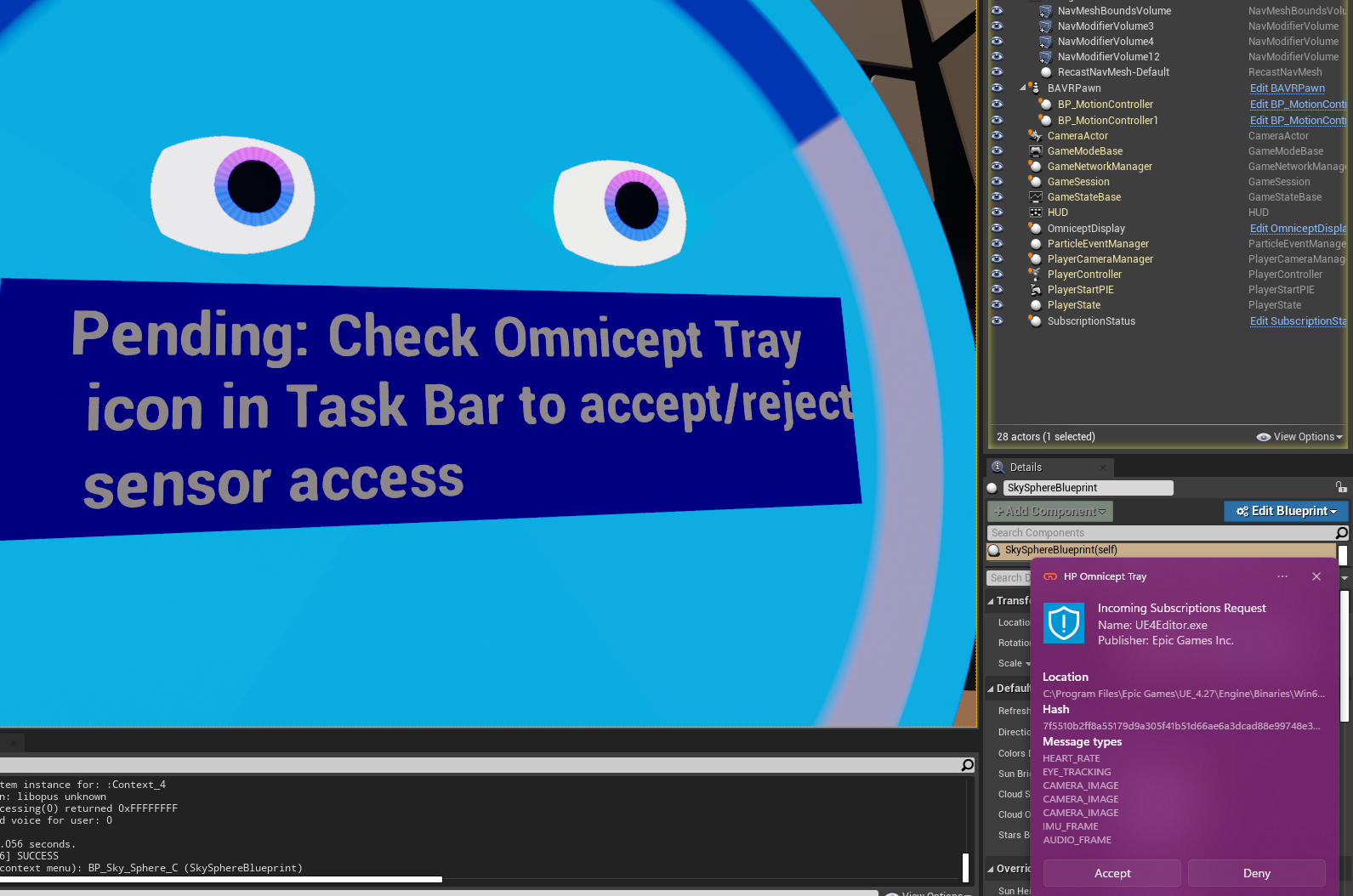
An actor called Subscription Status has an example of how you can handle the subscription status to display on your application a notification for the user to accept or deny the sensors access for your application.

Follow
Follow aims to provide a sample on how to manipulate in-game parameters from the CL output over a period of time combined with the task result. Follow is a simple game where the player has to replicate the shown sequence. The sequence length will increment by one every time the user has successfully
Unity
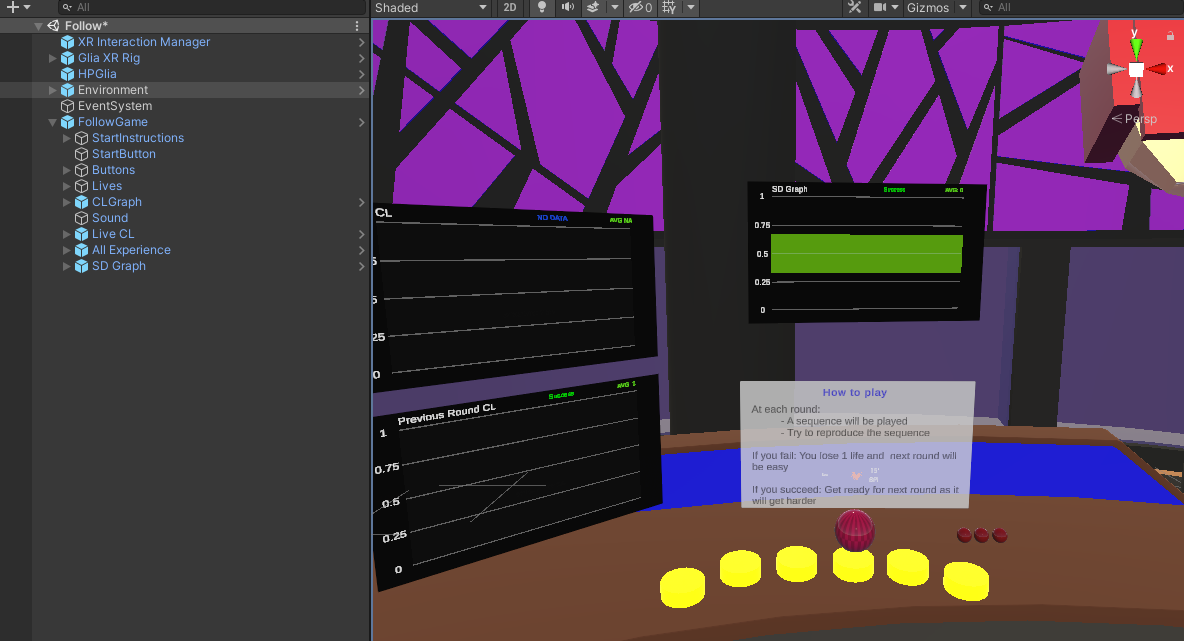
This scene contains environment, xr rig and Follow Game components with buttons and graphs.

Scripts
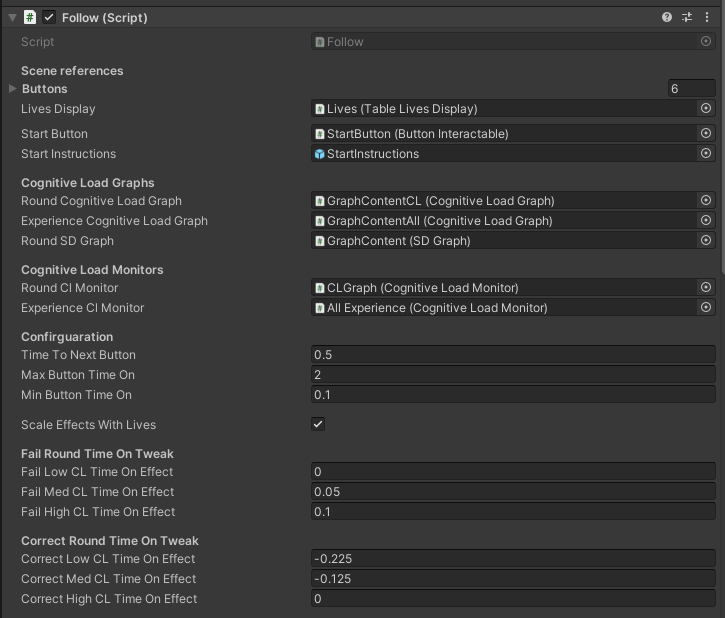
- Follow: Game controller scrip that controls rounds, lives and difficulty

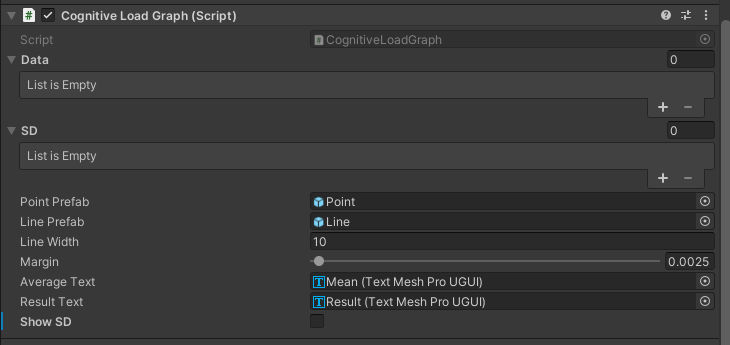
- Cognitive Load Graph: Displays cognitive load data over time on a graph form.

- SD Graph: Displays cognitive load and the standard deviation band data over time on a graph form.

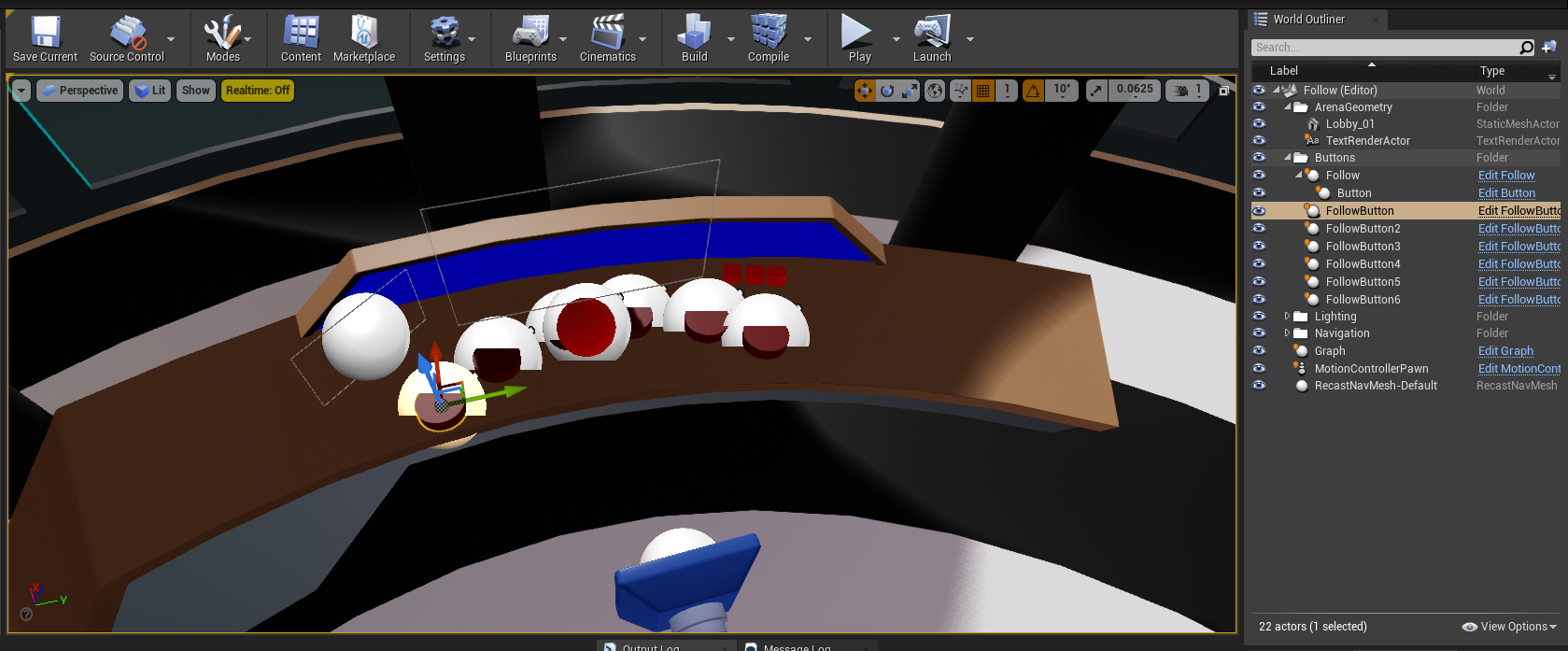
Unreal
An unreal map contains environment pawns and actors to represent buttons and game logic.

Blueprints:
- Follow Button:
- Represents a button that can be clicked and sends an event when clicked. Also hs functions to light up the button.
- Follow:
- Contains the logic for the game sequence, rounds, and game difficulty.
C++ components:
- UCLMonitorComponent
- The component that stores and holds cognitive load data coming from glia.
- UUMGGraph
- The base for a graph that shows cognitive load and the standard deviation bands.





